Difference between revisions of "Shared:WS2024MSc2SAG2Design"
| (37 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| − | + | [[File:section social day.jpg | 850px]] | |
| − | [[File: | + | |
---- | ---- | ||
| Line 9: | Line 8: | ||
---- | ---- | ||
| − | |||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Shared: | + | [[Shared:WS2024MSc2SAG2Design|'''Design''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Shared: | + | [[Shared:WS2024MSc2SAG2Prototyping|'''Prototyping''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 130px; height 30px | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Shared:WS2024MSc2SAG2HRI|'''HRI''']] | [[Shared:WS2024MSc2SAG2HRI|'''HRI''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 130px; height 30px | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Shared:WS2024MSc2SAG2Report|'''Report''']] | [[Shared:WS2024MSc2SAG2Report|'''Report''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 130px; height 30px | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Shared:WS2024MSc2SAG2Presentations|'''Presentations''']] | [[Shared:WS2024MSc2SAG2Presentations|'''Presentations''']] | ||
</div> | </div> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa;" align="center"> | ||
| + | [[Shared:WS2024MSc2SAG2Video|'''Video''']] | ||
</div> | </div> | ||
| + | </div> | ||
| + | |||
<br> | <br> | ||
| + | |||
| + | =='''Final design''' | 22.04.2024== | ||
| + | The design of the Moon Habitat follows the voronoi logic on all scales to allow for structural, functional and visual flexibility. It is designed to accommodate a HRI-based construction process, using the lunar regolith available on site. Different lighting strategies are applied to simulate the light exposure on Earth and help maintain circadian rhythms of the astronauts. | ||
| + | ==concept== | ||
| + | <br> | ||
| + | [[File: Approach.jpg | 850px]] | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | [[File: Circadian_rhythms.jpg | 850px]] | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | [[File: Moonoroi_diagrams.jpg | 850px]] | ||
<br> | <br> | ||
| − | == | + | ==plan and sections== |
| − | + | The habitat is divided into smaller volumes, each representing a specific function. The rooms are grouped in three zones - night functions, social day functions and work-related day functions. They all use various natural and artificial lighting strategies to simulate the 24h day on Earth. Natural sunlight dominates in the social day functions, including the central atrium with a food production unit acting as a big skylight. | |
| + | <br> | ||
| + | <br> | ||
| + | [[File: Moonoroi_plan.jpg | 850px]] | ||
| + | <br> | ||
| + | <br> | ||
| + | [[File: Moonoroi_night_sections.jpg | 850px]] | ||
| + | <br> | ||
| + | <br> | ||
| + | [[File: Section_work_day.jpg | 850px]] | ||
| + | <br> | ||
| + | <br> | ||
| − | + | ==visualizations== | |
| − | + | [[File: Moonoroi_exteriors.jpg | 850px]] | |
| − | < | + | <br> |
| + | <br> | ||
| + | [[File: Moonoroi_interior.jpg | 850px]] | ||
| + | <br> | ||
Latest revision as of 13:16, 11 July 2024
Group 2: Marina Kathidjiotis - Katarzyna Prokopiuk - Cătălina Perșunaru - Jan Kwaśnik
Final design | 22.04.2024
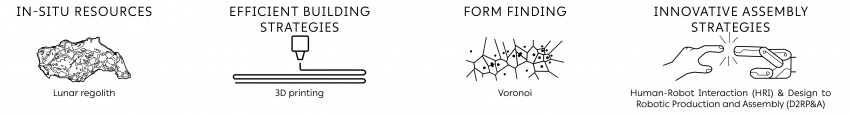
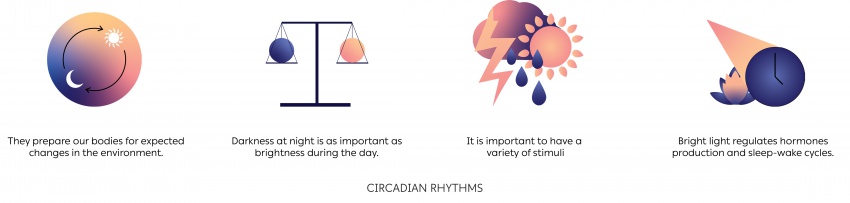
The design of the Moon Habitat follows the voronoi logic on all scales to allow for structural, functional and visual flexibility. It is designed to accommodate a HRI-based construction process, using the lunar regolith available on site. Different lighting strategies are applied to simulate the light exposure on Earth and help maintain circadian rhythms of the astronauts.
concept
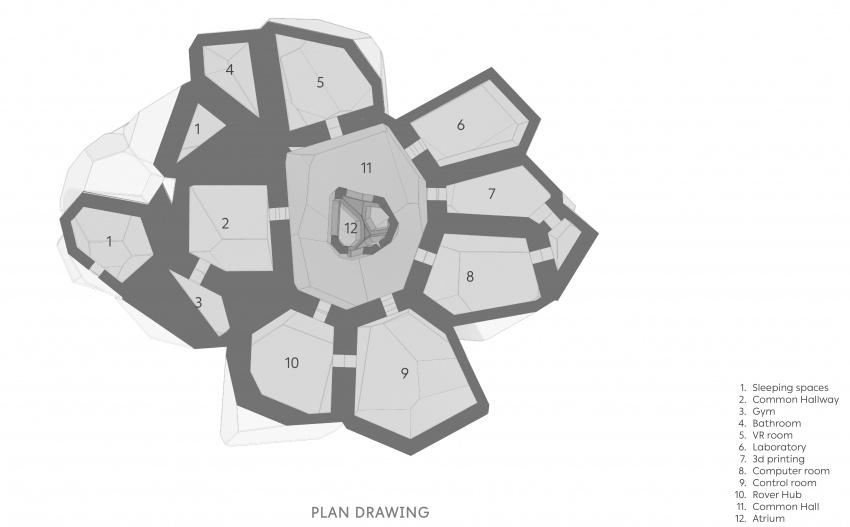
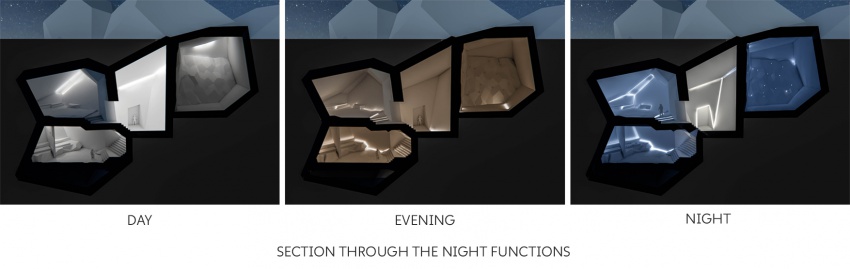
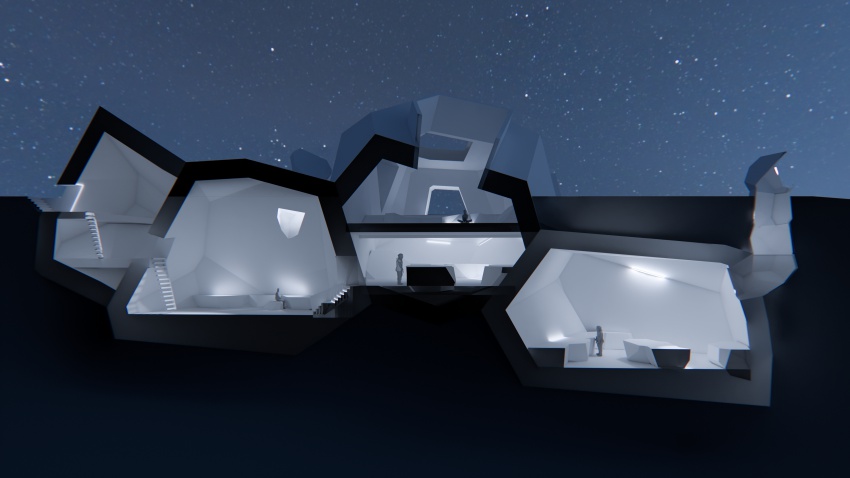
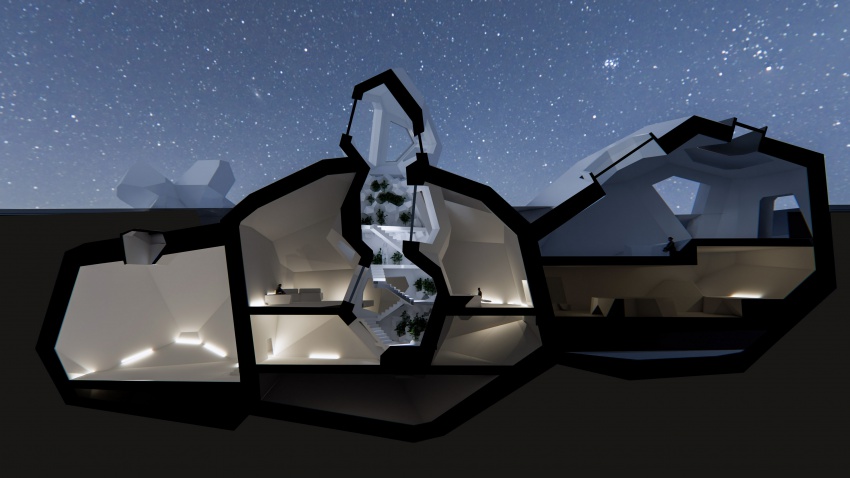
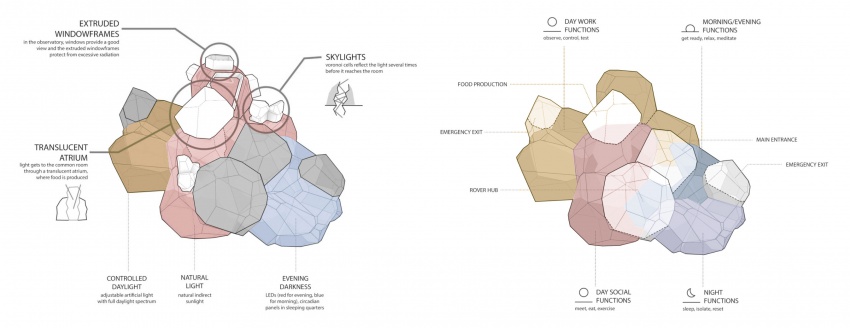
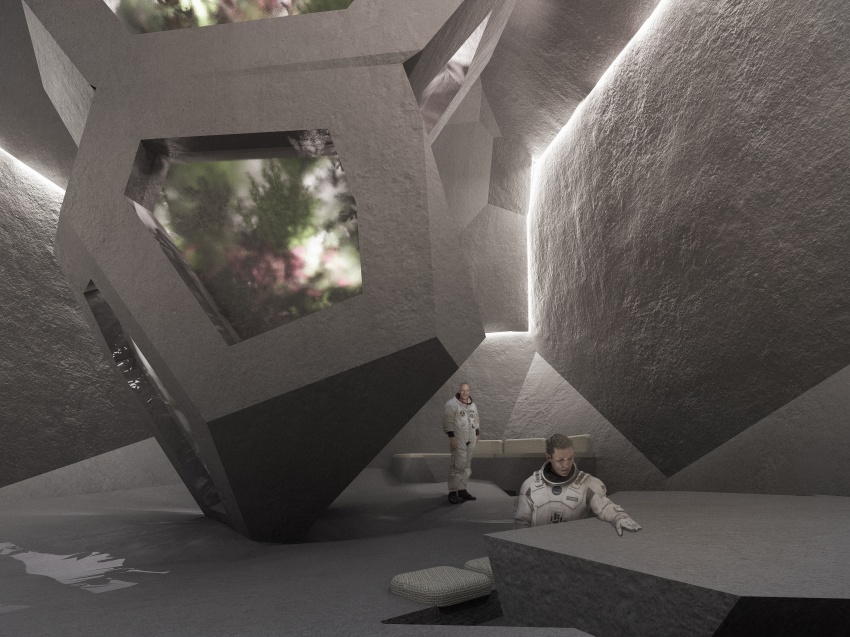
plan and sections
The habitat is divided into smaller volumes, each representing a specific function. The rooms are grouped in three zones - night functions, social day functions and work-related day functions. They all use various natural and artificial lighting strategies to simulate the 24h day on Earth. Natural sunlight dominates in the social day functions, including the central atrium with a food production unit acting as a big skylight.